1. 什么是AutoLayout?
AutoLayout是iOS中的一种布局系统,用于在不同的设备和屏幕尺寸上自动调整视图的布局。它通过定义视图之间的约束关系,使UI能够动态适应不同的屏幕尺寸、设备方向和内容变化。
2. AutoLayout的优点
- 自动适应不同的屏幕尺寸和方向
- 支持国际化和动态字体
- 减少代码量,提高开发效率
- 提高代码的可维护性和可读性
- 响应式布局,能够处理动态内容变化
- 支持自动布局动画
3. AutoLayout的基本概念
3.1 约束(Constraints)
约束定义了视图之间的关系,包括:
- 位置关系(上、下、左、右)
- 尺寸关系(宽度、高度)
- 间距关系(边距、间隔)
- 对齐关系(居中、基线对齐等)
约束的优先级(Priority):
- Required (1000): 必须满足的约束
- High (750): 高优先级
- Low (250): 低优先级
- Custom (0-1000): 自定义优先级
3.2 固有内容尺寸(Intrinsic Content Size)
某些UI控件(如UILabel、UIButton等)具有基于其内容的自然尺寸。
常见控件的固有内容尺寸:
- UILabel: 宽度和高度
- UIButton: 宽度和高度
- UIImageView: 如果设置了图片则有宽度和高度
- UITextField: 只有高度
- UITextView: 没有固有内容尺寸
3.3 内容压缩阻力(Content Hugging)和内容拉伸阻力(Content Compression Resistance)
- Content Hugging:控制视图抵抗变大的优先级
- 默认优先级:水平 = 250,垂直 = 250
- 优先级越高,越不容易被拉伸
- Content Compression Resistance:控制视图抵抗变小的优先级
- 默认优先级:水平 = 750,垂直 = 750
- 优先级越高,越不容易被压缩
示例代码:
[label setContentHuggingPriority:UILayoutPriorityDefaultHigh
forAxis:UILayoutConstraintAxisHorizontal];
[label setContentCompressionResistancePriority:UILayoutPriorityRequired
forAxis:UILayoutConstraintAxisVertical];
4. AutoLayout的实现方式
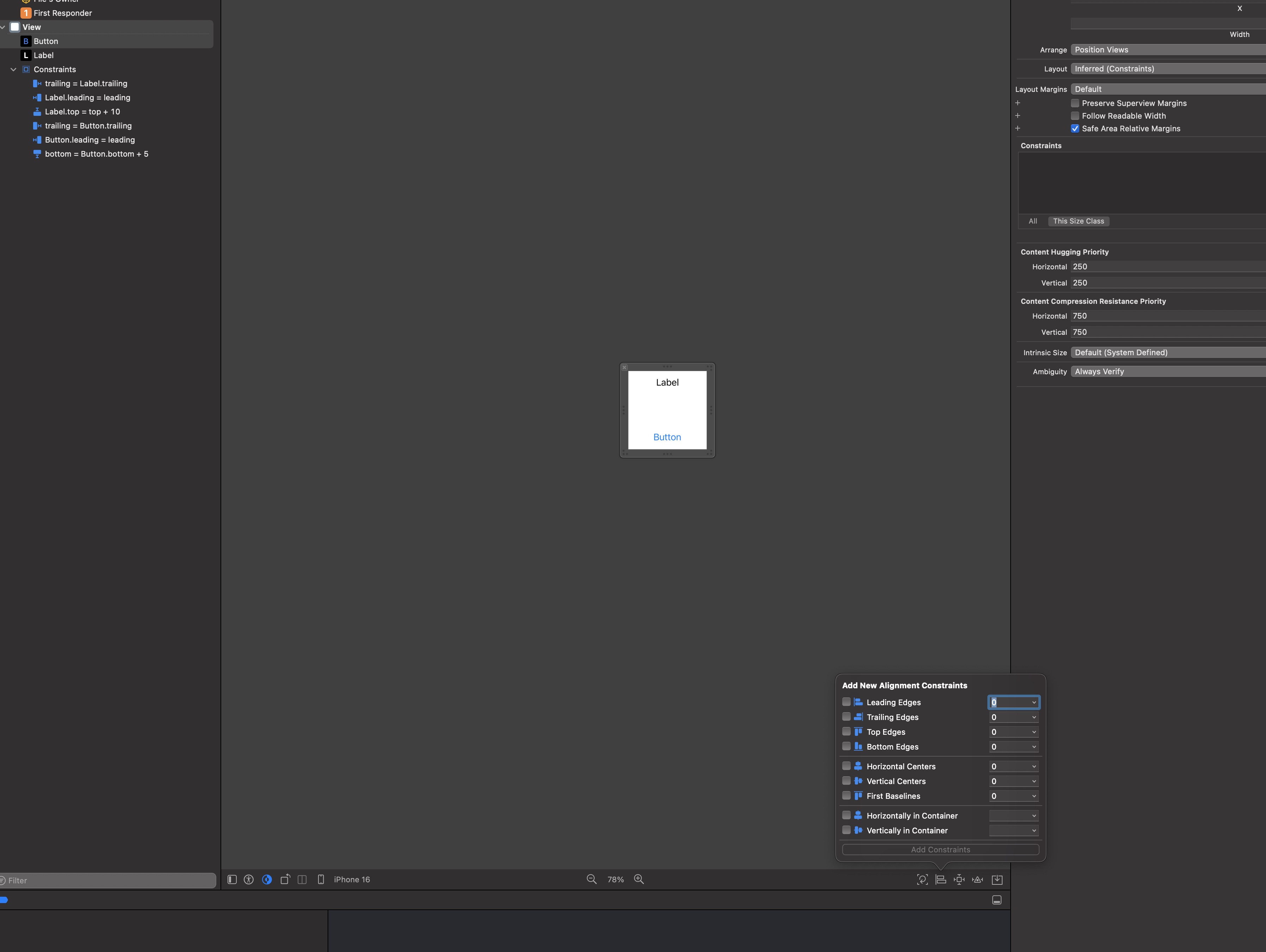
4.1 Interface Builder
最简单的实现方式,通过Storyboard或XIB可视化设置约束。

常用操作:
- Control + 拖拽:创建约束
- Command + 选择:多选视图
- 更新Frame:Update Frames
- 重置约束:Reset to Suggested Constraints
4.2 NSLayoutConstraint
NSLayoutConstraint是AutoLayout的核心类,用于创建和设置约束。
[self.view addSubview:uiView];
uiView.translatesAutoresizingMaskIntoConstraints = NO;
NSLayoutConstraint *topConstraint = [NSLayoutConstraint constraintWithItem:uiView
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:100];
NSLayoutConstraint *leadingConstraint = [NSLayoutConstraint constraintWithItem:uiView
attribute:NSLayoutAttributeLeading
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeading
multiplier:1.0
constant:50];
NSLayoutConstraint *trailingConstraint = [NSLayoutConstraint constraintWithItem:uiView
attribute:NSLayoutAttributeTrailing
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeTrailing
multiplier:1.0
constant:-50];
NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:uiView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1.0
constant:200];
常用属性说明
- NSLayoutAttribute类型:
- NSLayoutAttributeLeft/Right:左/右边界
- NSLayoutAttributeTop/Bottom:上/下边界
- NSLayoutAttributeLeading/Trailing:首/尾(考虑阅读方向)
- NSLayoutAttributeWidth/Height:宽度/高度
- NSLayoutAttributeCenterX/CenterY:水平/垂直中心
- NSLayoutAttributeBaseline:文本基线
- NSLayoutAttributeFirstBaseline/LastBaseline:首行/末行基线
4.3 NSLayoutAnchor
NSLayoutAnchor提供了更简洁、类型安全的API:
使用 .active = YES 来激活约束
[self.view addSubview:uiView];
uiView.translatesAutoresizingMaskIntoConstraints = NO;
// 基本约束
[uiView.topAnchor constraintEqualToAnchor:self.view.topAnchor constant:100].active = YES;
[uiView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor constant:50].active = YES;
// 居中约束
[uiView.centerXAnchor constraintEqualToAnchor:self.view.centerXAnchor].active = YES;
[uiView.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor].active = YES;
// 尺寸约束
[uiView.widthAnchor constraintEqualToConstant:200].active = YES;
[uiView.heightAnchor constraintEqualToConstant:100].active = YES;
// 比例约束
[uiView.widthAnchor constraintEqualToAnchor:self.view.widthAnchor multiplier:0.5].active = YES;
使用 activateConstraints 来激活约束
[NSLayoutConstraint activateConstraints:@[
[view.topAnchor constraintEqualToAnchor:self.topAnchor],
[view.leadingAnchor constraintEqualToAnchor:self.leadingAnchor],
[view.trailingAnchor constraintEqualToAnchor:self.trailingAnchor],
[view.bottomAnchor constraintEqualToAnchor:self.bottomAnchor]
]];
常用方法
constraintEqualToAnchor:constant::设置约束等于某个锚点,并添加常量值constraintEqualToAnchor:multiplier:constant::设置约束等于某个锚点,并添加乘积和常量值constraintGreaterThanOrEqualToAnchor:constant::设置约束大于等于某个锚点,并添加常量值constraintLessThanOrEqualToAnchor:constant::设置约束小于等于某个锚点,并添加常量值
常用属性
active:设置约束是否激活priority:设置约束的优先级isActive:设置约束是否激活
4.4 Visual Format Language (VFL)
VFL提供了一种类似ASCII艺术的字符串语法来定义约束:
// H: 表示水平方向,V: 表示垂直方向
// | 表示父视图边界
// [] 表示视图
// () 表示尺寸
// - 表示标准间距 (8点)
// -10- 表示10点间距
NSString *horizontalFormat = @"H:|-[view(200)]-|";
NSString *verticalFormat = @"V:|-50-[view(100)]";
// 支持多个视图
NSString *format = @"H:|-[view1(==view2)]-[view2]-|";
// 支持优先级
NSString *format = @"H:[view(>=50@750)]";
NSDictionary *views = @{@"view": uiView};
NSArray *horizontalConstraints = [NSLayoutConstraint constraintsWithVisualFormat:horizontalFormat
options:0
metrics:nil
views:views];
5. AutoLayout最佳实践
5.1 性能考虑
- 避免创建冗余的约束
- 优先使用stack view来简化约束
- 适当使用约束优先级来处理冲突
使用stack view
// 创建一个垂直方向的UIStackView
UIStackView *stackView = [[UIStackView alloc] init];
stackView.axis = UILayoutAxisVertical; // 设置为垂直方向
stackView.spacing = 10; // 设置子视图间距
stackView.alignment = UIStackViewAlignmentFill; // 子视图的对齐方式
stackView.distribution = UIStackViewDistributionFillEqually; // 子视图的分布方式
stackView.translatesAutoresizingMaskIntoConstraints = NO;
// 创建三个示例视图
UILabel *label = [[UILabel alloc] init];
label.text = @"标签";
label.backgroundColor = [UIColor lightGrayColor];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:@"按钮" forState:UIControlStateNormal];
button.backgroundColor = [UIColor systemBlueColor];
UIImageView *imageView = [[UIImageView alloc] init];
imageView.backgroundColor = [UIColor redColor];
// 添加视图到stack view
[stackView addArrangedSubview:label];
[stackView addArrangedSubview:button];
[stackView addArrangedSubview:imageView];
// 将stack view添加到父视图
[self.view addSubview:stackView];
// 只需要4个约束就可以完成布局
[NSLayoutConstraint activateConstraints:@[
[stackView.topAnchor constraintEqualToAnchor:self.view.safeAreaLayoutGuide.topAnchor constant:20],
[stackView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor constant:20],
[stackView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor constant:-20],
[stackView.heightAnchor constraintEqualToConstant:300]
]];
说明:
- 这个例子创建了一个垂直方向的UIStackView,包含了一个标签、一个按钮和一个图片视图
- 使用UIStackView,我们不需要为每个子视图单独设置约束,UIStackView会自动管理它们的布局
- 只需要4个约束就可以确定整个stackView的位置和大小
- 如果不使用UIStackView,我们可能需要12个或更多的约束来实现相同的布局
常用的UIStackView属性:
- axis:布局方向(垂直/水平)
- spacing:子视图间距
- alignment:子视图对齐方式
- distribution:子视图分布方式
- arrangedSubviews:管理的子视图数组
这就是为什么推荐使用UIStackView来简化约束 - 它可以大大减少所需的约束数量,使代码更清晰、更易维护。
5.2 常见问题解决
- 约束冲突(Conflicting Constraints)
- 模糊约束(Ambiguous Layout)
- 约束循环依赖(Circular Dependencies)
5.3 调试技巧
// 打印视图层级
po [[UIWindow keyWindow] recursiveDescription]
// 打印约束
po [[UIWindow keyWindow] _autolayoutTrace]
// 检查是否有模糊布局
po [[UIWindow keyWindow] hasAmbiguousLayout]
5.4 布局动画
// 更新约束常量
NSLayoutConstraint *heightConstraint = ...;
heightConstraint.constant = 200;
// 执行动画
[UIView animateWithDuration:0.3 animations:^{
[self.view layoutIfNeeded];
}];
6. 与其他布局方式的对比
6.1 Frame布局
- 优点:性能好,直观
- 缺点:需要手动计算,不易维护
6.2 AutoresizingMask
- 优点:简单,适合简单布局
- 缺点:功能有限,不支持复杂布局
6.3 AutoLayout
- 优点:灵活,强大,易维护
- 缺点:学习曲线陡,性能略低
7. 总结
AutoLayout是一个强大的布局系统,通过合理使用可以大大提高开发效率。选择合适的实现方式(Interface Builder、NSLayoutConstraint、NSLayoutAnchor或VFL),并注意性能优化和最佳实践,可以创建出灵活且易维护的UI布局。
_%E7%88%B1%E7%BB%99%E7%BD%91_aigei_com.png)